I was having a requirement to generate a dynamic ribbon menu under a button i.e. Flyout button menu sections, Here I want to share the steps for achieving this dynamic menu section. I have used Ribbon workbench and some JS scripts.
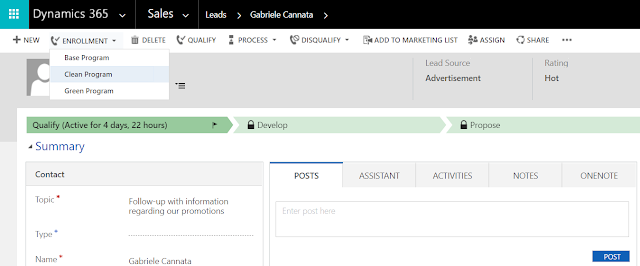
We need to achieve the highlighted menu dynamically.

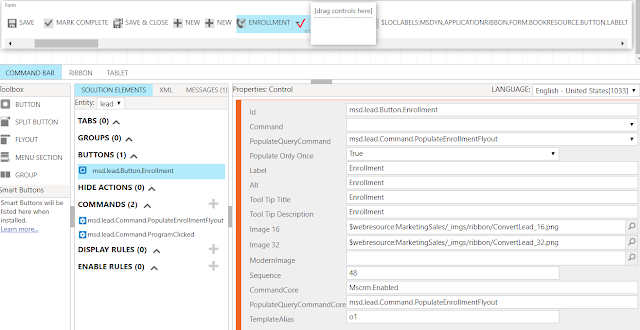
Here in workbench, we need to add a flyout button

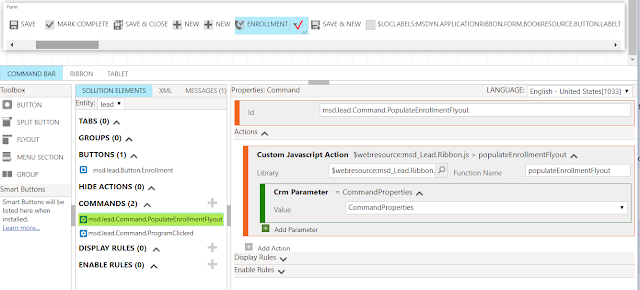
In the command action, call JS function “populateEnrollmentFlyout” that is responsible for adding the menu sections definition in XML.

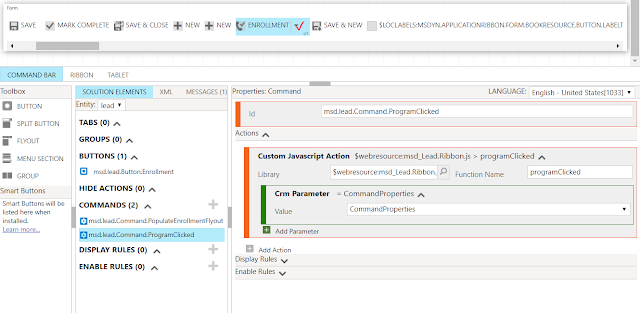
Add another command “programClicked” that will be triggered when the user clicks on the menu section button.

Below are the two JS functions used in the above commands.
function populateEnrollmentFlyout(commandProperties) {
var programsRibbonXml = "";
var command="msd.lead.Command.ProgramClicked";
var programs = retrieveMultiple('msd_programs', "?$select=msd_programid,msd_name");
programsRibbonXml +=""
if (programs != null) {
for (var i = 0; i < programs.length; i++) {
var Name = programs[i].msd_name;
var Value = programs[i].msd_programid;
programsRibbonXml+=""
}
}
programsRibbonXml +="";
commandProperties["PopulationXML"] = '' + programsRibbonXml + "";
}
function programClicked(commandProperties) {
alert ("program with id "+commandProperties.SourceControlId +" selected.");
}
Hope it will help!
You can find my new blog for adding flyout menu buttons in UCI:

Did you test it in the UCI and in the CDS-UCI. For me it not working!
Mate – Didn't tested in UCI, its in working for me in CRM 2016 on – premises
Update and added a new post for dynamically Populating Ribbon Flyout Menu in Unified Interfacehttps://siddiquemahsud.blogspot.com/2019/09/dynamically-populating-ribbon-flyout.htmlThanks
Not working at all
i have tried this is on Fly Out and its not working. it is just showing Loading… for Menu section.