My previous post Dynamically Populating Ribbon Flyout Menu describes the way to add flyout menu buttons dynamically, but that was limited to web client and was not working in unified Interface.
As per my R&D and support ticket with Microsoft, we are still not able to add dynamic Flyout menu buttons directly in Unified Interface (UCI).
As per my R&D and support ticket with Microsoft, we are still not able to add dynamic Flyout menu buttons directly in Unified Interface (UCI).
The issue is due to the dynamic buttons don’t detect the command that we were adding through our JS code, so we need to attach that command to a hidden button so that internally the command is visible.
Following are the two steps we need to achieve the dynamic flyout in both Web client and unified interface. These steps are actually a continuation of my previous post.
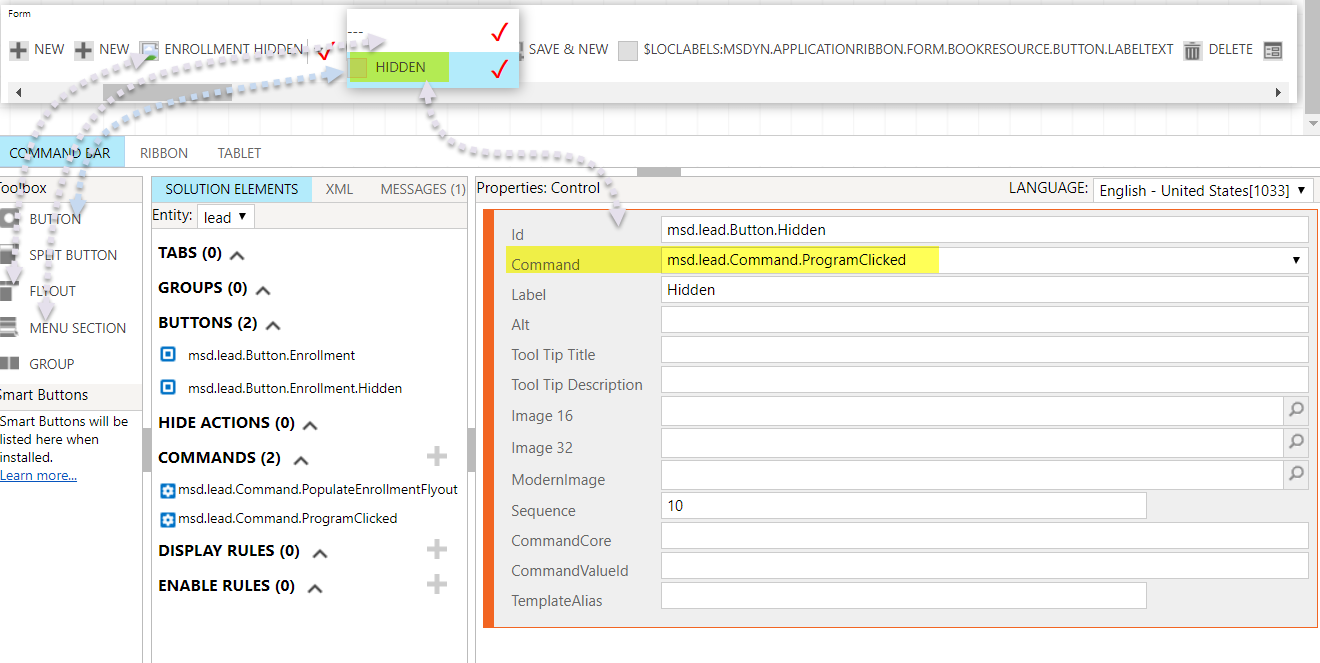
Step#1: Adding a button, where you need to call the command that we have used for dynamic buttons.
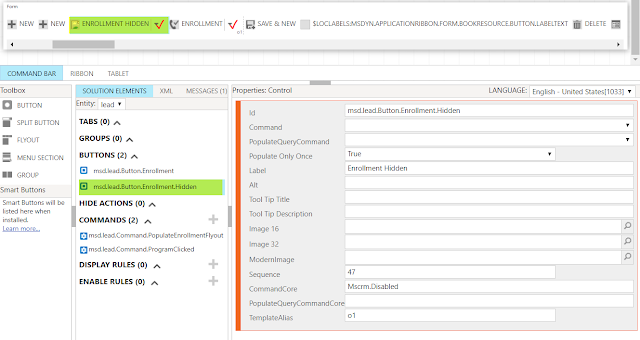
Add a flyout button and make it hidden.

Add a menu section and then add a button, and call the command here.

Step#2: We need to update the JS code, i.e to append “lead|NoRelationship|Form|” (this is for lead entity form ribbon) at the start of the actual command for UCI.
function populateEnrollmentFlyout(commandProperties) {
var programsRibbonXml = "";
var programs = retrieveMultiple('msd_programs', "?$select=msd_programid,msd_name");
var command="msd.lead.Command.ProgramClicked";
//This code is used to build the command string for UCI
if(commandProperties.SourceControlId!=null)
{
var source=commandProperties.SourceControlId.split('|');
if(source.length>3)
{
//command="lead|NoRelationship|Form|msd.lead.Command.ProgramClicked"
command=source[0]+"|"+source[1]+"|"+source[2]+"|"+command;
}
}
programsRibbonXml +=""
if (programs != null) {
for (var i = 0; i < programs.length; i++) {
var Name = programs[i].msd_name;
var Value = programs[i].msd_programid;
programsRibbonXml+=""
}
}
programsRibbonXml +="";
commandProperties["PopulationXML"] = '' + programsRibbonXml + "";
}
function programClicked(commandProperties) {
alert ("program with id "+commandProperties.SourceControlId +" selected.");
}
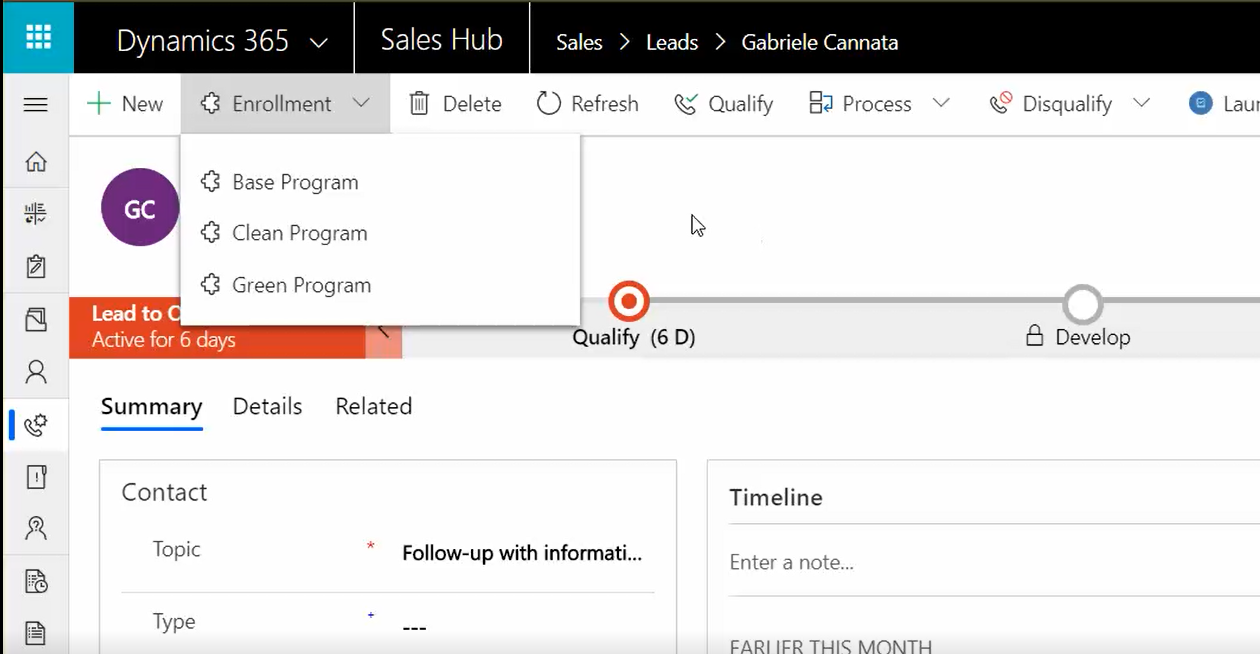
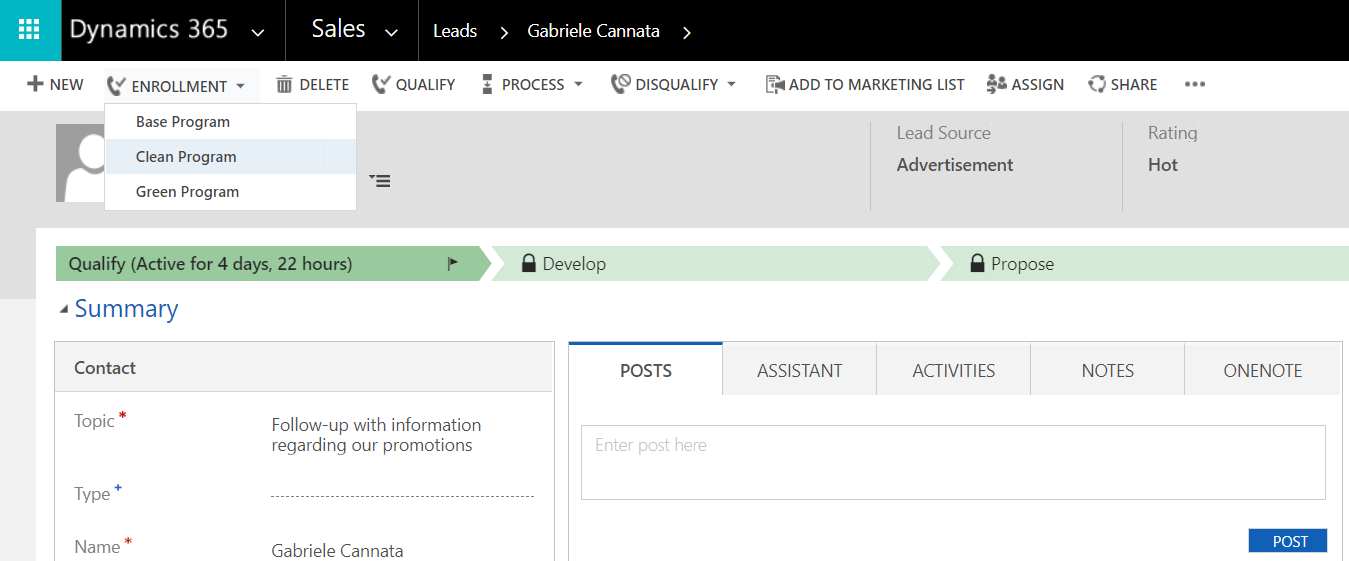
Finally, the dynamic menu buttons will be shown in both Web client & Unified Interface.


Hope it will help!

nice blog i really like it
It really help me. Well done
Does this work with WAVE 2?
Yes this is working in wave 2 release.
Will this work with split button as well? and If I add image to my flyout button, how will I show it in UCI?
Not sure about split button.You can show images in UCI by setting the button property 'ModernImage'.
Anyone get this to work on a dashboard? “lead|NoRelationship|Form|msd.lead.Command.ProgramClicked” I don't have an entity in the first element, is it “Dashboard” for the third element?
When you pass the parameter commandProperties to js function then I think you can figure out this from the commandProperties.SourceControlId value as you can see in the code in this post:if(commandProperties.SourceControlId!=null) { var source=commandProperties.SourceControlId.split('|'); if(source.length>3) { //command=”lead|NoRelationship|Form|msd.lead.Command.ProgramClicked” command=source[0]+”|”+source[1]+”|”+source[2]+”|”+command; } }
By using Of Flyout menu how to deactivate the record and delete the record
anybody send the code for that ??
There are default buttons for Delete and Deactivate in each entity, you can use these OOB buttons. If you want same buttons in a flyout then: 1. Create a flyout 2. Add a custom button with name “Delete”, use the OOB command for Delete. 3. Add a custom button with name “Deactivate”, use the OOB command for Deactivate. You can easily achieve this by using RibbonWorkbench tool.
Awesome Hack! Thank you very much! I had spend some hours looking for der reason, why are not showing my buttons.
I have it working just by adding command to the Flyout button command itself. I didn't have any hidden button.
Can you share the code